Computerschule Kahlgrund
Schulung, Training und Nachhilfe für Computer, PC, Tablet, Smartphone, Handy
Pfarrer-Wörner-Str. 37
63776 Mömbris
Tel: 06029 9924-369
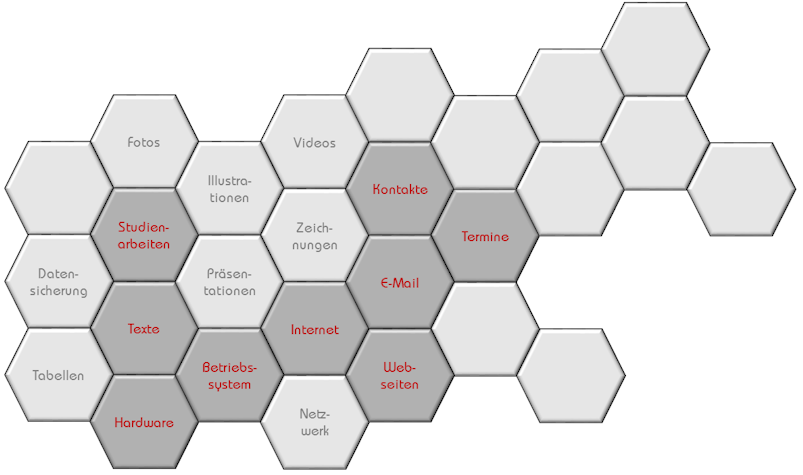
Themenbereiche
Klicken Sie auf eine dunkle Wabe, um zum zugehörigen Themenvorrat zu gelangen.
Schweben Sie über der Wabe für eine Kurzbeschreibung des Themenbereichs.
Für die hellgrauen Waben ist der Themenkatalog noch in Arbeit.

Webseiten (Homepage)
Dieser Themenbereich umfasst einerseits die klassische Methode der Webseiten-Erstellung. Bei diesem Vorgehen besitzen Sie Speicherplatz auf einem Webserver und eine Domäne, um darauf zuzugreifen (z.B. T-Online Homepage). Die Entwicklung Ihres Webs erfolgt lokal auf Ihrem PC. Sie steuern, wann welche Daten auf den Server hochgeladen bzw. aktualisiert werden. Andererseits können Sie auch bei anderen, Browser basierten Methoden (wie z.B. Squarespace, Wix, Weebly, Jimdo, 1&1 Baukasten, …) oder Content Management Systemen (wie z.B. WordPress, Joomla, Typo3, Contao, Drupal) auf meine Hilfe bauen.
Die Webseiten-Themen bauen auf dem Themenbereich "Internet" auf.
Software:
HTML “zu Fuß”: Microsoft Notepad, Notepad++, Microsoft WebMatrix, Adobe Brackets
WYSYWIG professional: Microsoft Expression Web, Adobe Dreamweaver, Adobe Muse
FTP-Dateitransport: Ipswitch WS-FTP, FileZilla
Zusammenhangwissen (Theorie)
Webseite versus Textdokument: Unterschiede
Web-Architektur: Zusammenspiel: PC mit Server, aktive/passive Webseiten, Rendering, Flash
Seitenbeschreibungssprachen: Überblick: HTML, CSS, PHP, ASP, JavaScript, Versionen
Web-Entwicklungs-Tools: Überblick: Server basiert, Client basiert, Produkte, Dienstleistungen, Testvorgang
Fähigkeiten (Praxis)
FTP und HTTP: Kommunikation mit dem Webserver
FTP: Zugang, Web-Ordner, Download, Upload, Löschen, Umbenennen, Verschieben
Methode HTML „zu Fuß“: Seitenstruktur, Überschriften, Paragraphen, Aufzählungen, Tabellen, Bilder, Hyperlinks
Nutzung von CSS Styles: Inline, intern, extern. Interaktive Tests in Chrome.
Methode WYSYWIG: Kompozer versus Expression Web versus Dreamweaver
Aktive Web Elemente: JavaScript, PHP/ASP, Flash

